[네트워크 기초] SSR(server side rendering)과 CSR(client side rendering)의 차이
SSR 정의

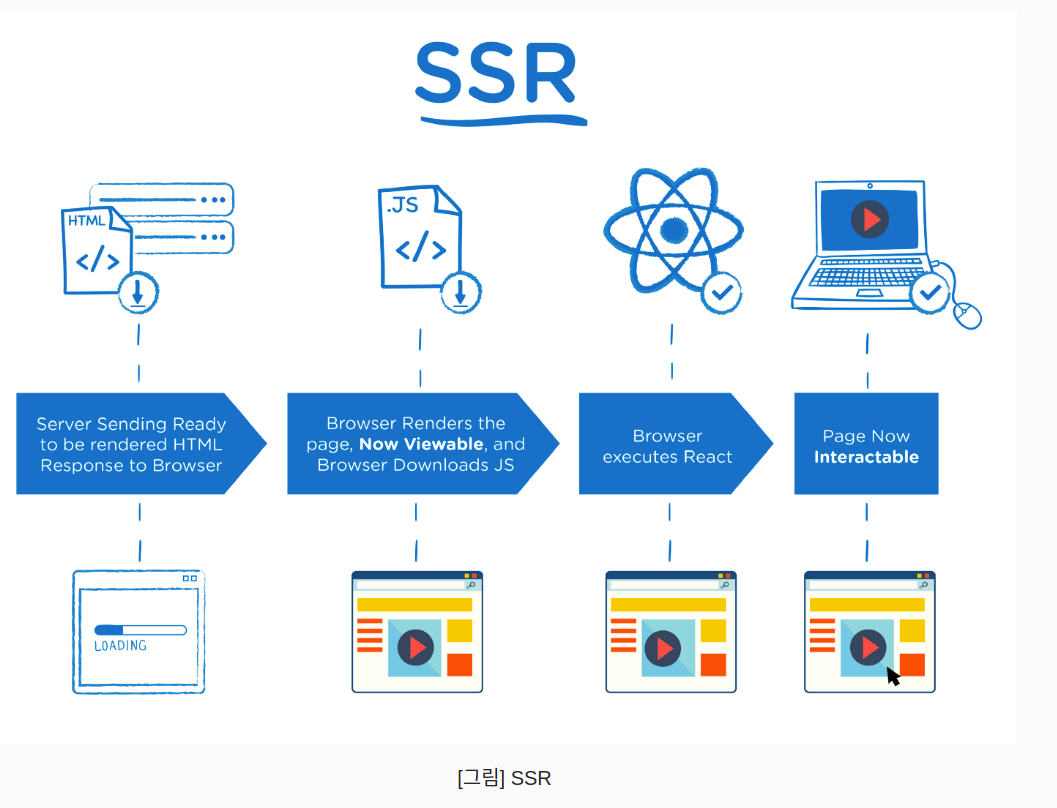
server-side rendering
서버쪽에서 렌더링을 한다는 뜻이다.
위의 그림 중 첫번째 단계를 보면 렌더가 된 내용이 있는 html을 브라우저에게 보내준다.
보내면 브라우저는 html을 바로 볼 수 있다. because 내용이 다있기 때문에!
자바스크립트 파일을 다운받고 4단계에서부터 상호작용 할 수 있다.
우리는 2단계에서부터 내용을 볼 수 있다.
html 파일에 내용이 있느냐 없느냐의 차이가 ssr과 csr의 가장 큰 차이점이다.

CSR(Client-Side-Rendering)
html 파일안에 아무 내용이 없다. js파일을 받아서 js을 실행시켜야 그 내용이 보여진다.
document.createElement 로 태그를 만들어서 붙여넣는다.
그렇게 마지막 단계에서 모든 내용과 상호작용이 가능하다.
둘의 가장 큰 차이점은 위에서도 한번 말했지만, 렌더링 되는 위치이다.
SSR은 html에서 내용들이 들어있어 렌더링 되고 자바스크립트 파일을 다운받아 상호작용하지만,
CSR은 비어있는 html에 자바스크립트 파일들을 다운받아 내용이 보여지고, 상호작용하게된다.
검색엔진최적화(SEO) 문제 해결?
검색엔진최적화의 의미부터 알아보자
우리가 무엇을 검색할때 검색하는 내용이 들어가는 컨텐츠를 노출시켜준다.
검색엔진 봇이 우리의 컨텐츠가 사람들이 검색하는 내용을 확인할 수 있어야하는데, CSR은 그 내용을 확인할 수 없다. SSR은 검색엔진 봇이 내용을 바로 볼 수 있어(자바스크립트 파일이 다운되기 전) 검색엔진 봇이 인식하고 보여줄 수 있지만, CSR은 자바스크립트 파일을 다운받아야만 내용과 상호작용이 가능하기 때문에 검색엔진 봇이 인식하지 못한다.
출처 : 코드스테이츠