개발 공부/웹개발
쉽게 필요한 부분만 React 라이프사이클(life cycle)
크롱이크
2024. 3. 6. 11:33

프론트엔드 개발 신입 면접에서는 필수 질문인 라이프사이클에 대해
간단하게 정리해보겠습니다.
정확한 이해는 다른 블로그를 참고해 주세요.
면접 답변을 위한 정리입니다.
Class 컴포넌트의 라이프 사이클
class 컴포넌트는 생성(mounting), 업데이트(updating), 제거(unmounting) 세가지 단계로 구분됩니다.
각 단계는 특정 시점에 호출되는 라이프사이클 메소드를 통해 개발자가 컴포넌트의 상태와 생명주기를 제어할 수 있습니다.

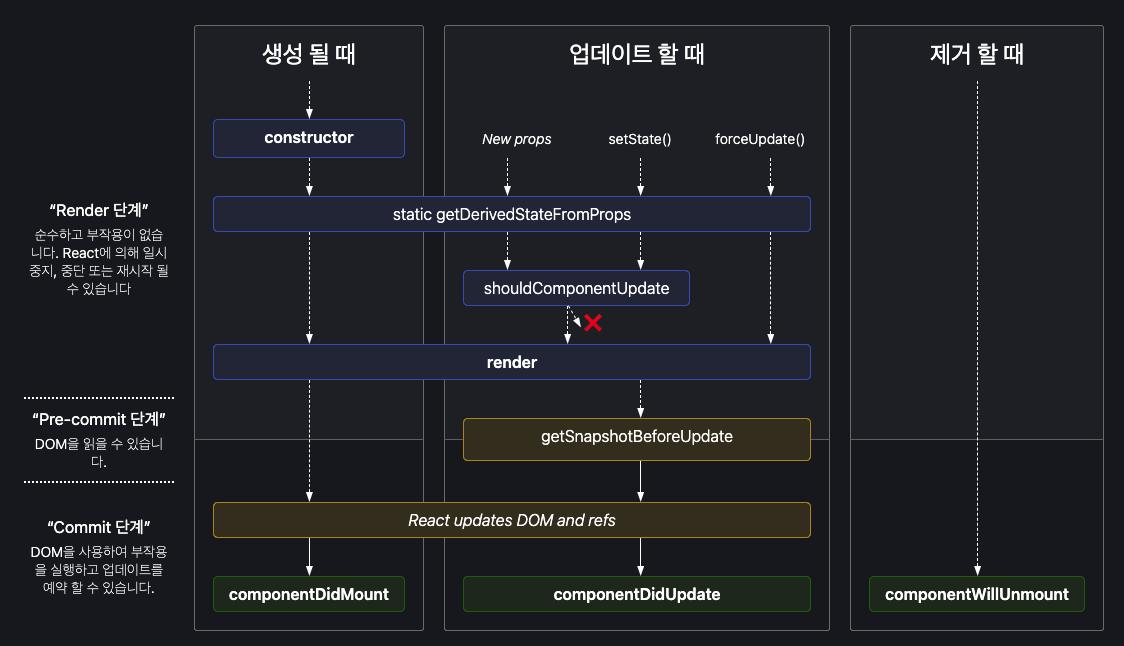
출처: https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
생성(Mounting)
- constructor(props): 컴포넌트의 생성자 함수로, 컴포넌트의 초기 상태를 설정하거나 메소드 바인딩을 수행합니다.
- static getDerivedStateFromProps(props, state): 컴포넌트가 마운트되기 전과 업데이트될 때마다 호출되어, 상태를 props로부터 도출해낼 수 있습니다.
- render(): 컴포넌트의 UI를 렌더링하는 메소드입니다. React 요소를 반환하며, 이 메소드는 순수 함수여야 합니다(즉, 이 메소드 내에서 상태를 변경하거나 직접적인 DOM 접근을 수행해서는 안 됩니다).
- componentDidMount(): 컴포넌트가 마운트된 직후에 호출됩니다. DOM 노드에 접근하거나, 데이터 로딩 요청과 같은 부수 효과(side effects)를 수행하기에 적합한 위치입니다.
업데이트(Updating)
- static getDerivedStateFromProps(props, state): 컴포넌트가 새로운 props를 받았을 때 호출됩니다.
- shouldComponentUpdate(nextProps, nextState): 컴포넌트가 리렌더링을 해야 할지 말지를 결정합니다. 성능 최적화에 유용합니다.
- render(): 컴포넌트의 리렌더링을 담당합니다.
- getSnapshotBeforeUpdate(prevProps, prevState): 업데이트가 일어나기 직전의 DOM 상태를 캡처하기 위해 사용됩니다.
- componentDidUpdate(prevProps, prevState, snapshot): 업데이트가 끝난 후 호출되며, DOM의 업데이트된 상태에 대한 처리를 수행할 수 있습니다.
제거(Unmounting)
- componentWillUnmount(): 컴포넌트가 DOM에서 제거될 때 호출됩니다. 필요한 정리 작업(예: 타이머 제거, 네트워크 요청 취소 등)을 수행하는 데 사용됩니다.
*리액트 17부터는 componentWillMount, componentWillUpdate, componentWillReceiveProps 라이프 사이클이 deprecated 되었습니다.
반응형