쿠키(Cookie), 쿠키를 이용한 Client와 Server 흐름 개념 정리
쿠키(Cookie)
웹 서버가 브라우저에게 지시하여 사용자의 로컬 컴퓨터에 파일 또는 메모리에 저장하는 작은 기록 정보 파일이다.
파일에 담긴 정보는 인터넷 사용자가 같은 웹사이트를 방문할 때마다 읽히고 수시로 새로운 정보로 바뀔 수 있다.
쿠키의 목적
로그인을 통해 볼 수 있는 서비스. 장바구니 서비스. 등등 클라이언트가 정보를 유지하는 상태성의 성격을 가져야하고,
정보를 유지할 수 없는 Connectionless, Stateless의 성격을 가진 HTTP의 단점을 해결하기 위해 쿠키라는 개념이 도입되었다.
쿠키는 주로 다음 세 가지 목적으로 사용된다.
세션 관리, 개인화, 추적
Session management
Logins, shopping carts, game scores, or anything else the server should remember
Personalization
User preferences, themes, and other settings
Tracking
Recording and analyzing user behavior
쿠키의 구성요소
Name :쿠키의 이름
Value : 쿠키의 저장된 값
Expires : 쿠키가 언제 삭제되는지 결정합니다.
ex) expires="Wdy, DD−Mon−YYYY HH:MM:SS GMT"
-쿠키에 만료일이 포함되어 있으면 영구적 쿠키로 간주.
-Max-Age를 통해 지정된 만료일이 되면 디스크에서 쿠키가 제거.
Domain : 쿠키가 사용되는 도메인을 지정.
ex) domain=nesoy.github.io
-이 값이 현재 탐색 중인 도메인과 일치하지 않을 경우, “타사 쿠키”로 간주되며 브라우저에서 거부.
- 이렇게 하여 한 도메인에서 다른 도메인에 대한 쿠키를 사용하지 못하게 설정.
Path : 쿠키를 반환할 경로를 결정
ex) path=/
도메인의 루트 경로로 이동할 경우 쿠키가 전송
Secure :보안 연결 설정
HttpOnly : Http외에 다른 통신 사용 가능 설정.
Samesite:
Cross-Origin 요청을 받은 경우 요청에서 사용한 메소드와 해당 옵션의 조합으로 서버의 쿠키 전송 여부를 결정
Lax :Cross-Origin 요청이면 'GET' 메소드에 대해서만 쿠키를 전송할 수 있습니다.
Strict : Cross-Origin이 아닌 same-site 인 경우에만 쿠키를 전송 할 수 있습니다.
None: 항상 쿠키를 보내줄 수 있습니다. 다만 쿠키 옵션 중 Secure 옵션이 필요합니다.
이때 'same-site'는 요청을 보낸 Origin과 서버의 도메인이 같은 경우를 말합니다.
HttpOnly: 자바스크립트에서 브라우저의 쿠키에 접근 여부를 결정
만약 해당 옵션이 true로 설정된 경우, 자바스크립트에서는 쿠키에 접근이 불가
명시되지 않는 경우 기본으로 false로 지정(자바스크립트가 쿠키에 접근하면 'XSS'공격에 취약)
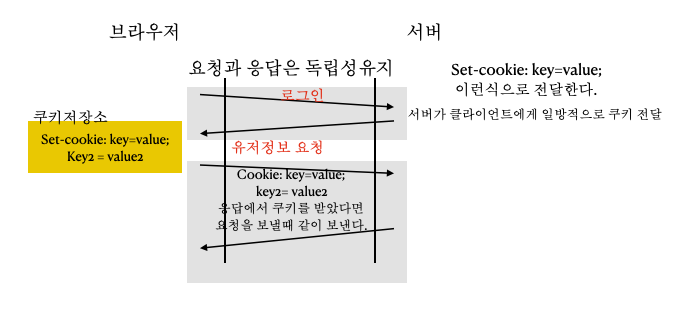
쿠키를 이용한 Client와 Server 흐름

쿠키의 단점
1)쿠키에 대한 정보를 매 헤더(Http Header)에 추가하여 보내기 때문에 상당한 트랙픽을 발생시킨다.
2)결제정보등을 쿠키에 저장하였을때 쿠키가 유출되면 보안에 대한 문제점도 발생할 수 있다.

쿠키와 로컬 스토리지는 다른 개념인가?
같은점:
브라우저에다가 어떤 텍스트 정보를 저장하는 공간
다른 점:
쿠키: 서버 -> 클라이언트 일방적
쿠키 :요청 헤더에 같이 실린다.
쿠키 : JS로 (경우에 따라) 조작이 되긴함
But, 로컬스토리지 : JS로 언제든 내용을 심을 수 있음