개발 공부/웹개발
[CSS] grid 개념정리(1)
크롱이크
2021. 7. 27. 13:49
grid란?
css는 레이아웃과 스타일을 정의할 때 사용되는 언어입니다.
그 중 grid(그리드) 레이아웃의 끝판 왕이라고 할 수 있다.
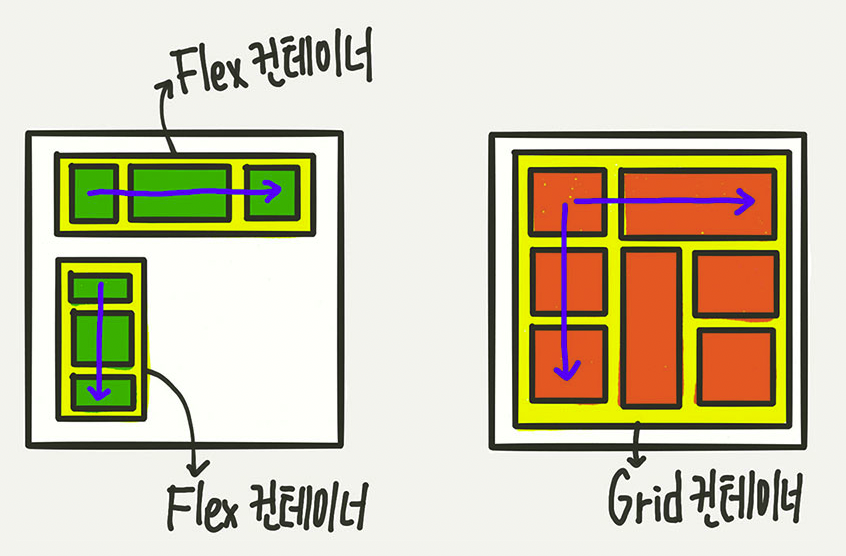
Flex는 한 방향 레이아웃 시스템이고 (1차원)
Grid는 두 방향(가로-세로) 레이아웃 시스템 (2차원)

Grid 용어정리

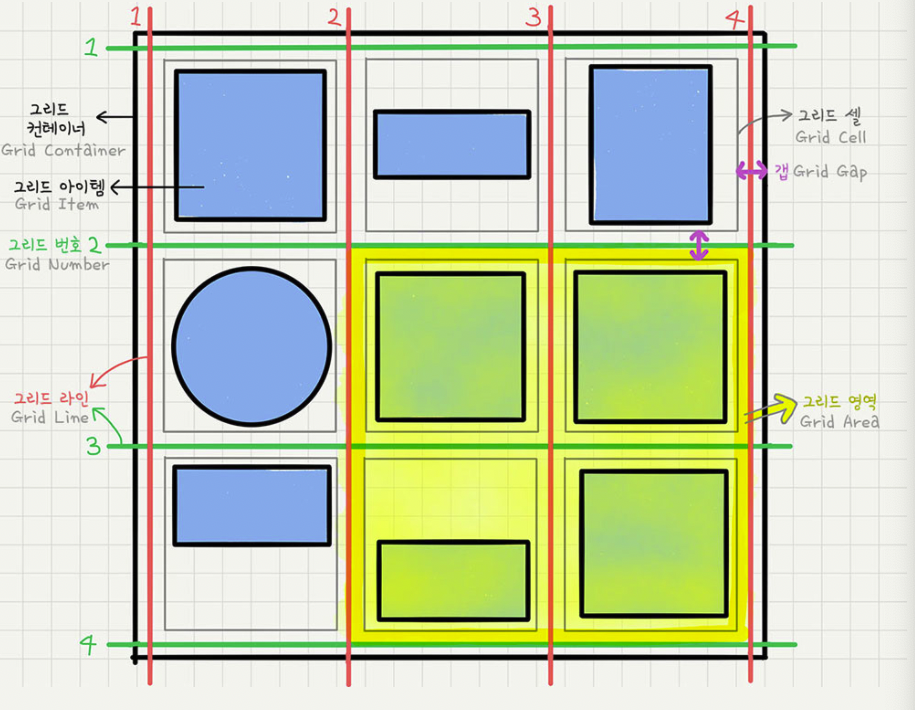
- 그리드 컨테이너 (Grid Container) => display: grid를 적용하는, Grid의 전체 영역
- 그리드 아이템 (Grid Item) => Grid 컨테이너의 자식 요소
- 그리드 트랙 (Grid Track) => Grid의 행(Row) 또는 열(Column)
- 그리드 셀 (Grid Cell) => Grid의 한 칸을 가리키는 말
- 그리드 라인(Grid Line) => Grid 셀을 구분하는 선
- 그리드 번호(Grid Number) => Grid 라인의 각 번호
- 그리드 갭(Grid Gap) => Grid 셀 사이의 간격
- 그리드 영역(Grid Area) => Grid 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합
Grid 속성
grid의 속성들은 flex와 마찬가지로
1)컨테이너에 적용하는 속성
2)아이템에 적용하는 속성
으로 나뉘어져 있다.
1.컨테이너에 적용하는 속성
1) display: grid; => Grid 컨테이너에 display: grid;를 적용하는게 시작
2)grid-template-rows =>grid-template-rows는 행(row)의 배치
3) grid-template-columns => grid-template-columns는 열(column)의 배치
-fr은 fraction이다. 숫자 비율대로 트랙의 크기를 나눈다.
.container {
display:grid;
grid-template-columns: 200px 200px 500px;
/* grid-template-columns: 1fr 1fr 1fr */
/* grid-template-columns: repeat(3, 1fr) */
/* grid-template-columns: 200px 1fr */
/* grid-template-columns: 100px 200px auto */
grid-template-rows: 200px 200px 500px;
/* grid-template-rows: 1fr 1fr 1fr */
/* grid-template-rows: repeat(3, 1fr) */
/* grid-template-rows: 200px 1fr */
/* grid-template-rows: 100px 200px auto */
}많이 쓰이는 함수
repeat(반복횟수, 반복값)
minmax (,) 최솟값과 최댓값을 지정할 수 있는 함수입니다.
minmax(100px, auto)의 의미는 최소한 100px, 최대는 자동으로(auto) 늘어나게
auto-fill과 auto-fit
auto-fill과 auto-fit은 column의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀
반응형