MPA와 SPA, SSR과 CSR에 대한 포스트입니다.
목차
- MPA vs SPA
- SSR 개념, 동작과정, 장단점
- CSR 개념, 동작과정, 장단점
- 렌더링 방식 선택 기준
- Universal Rendering
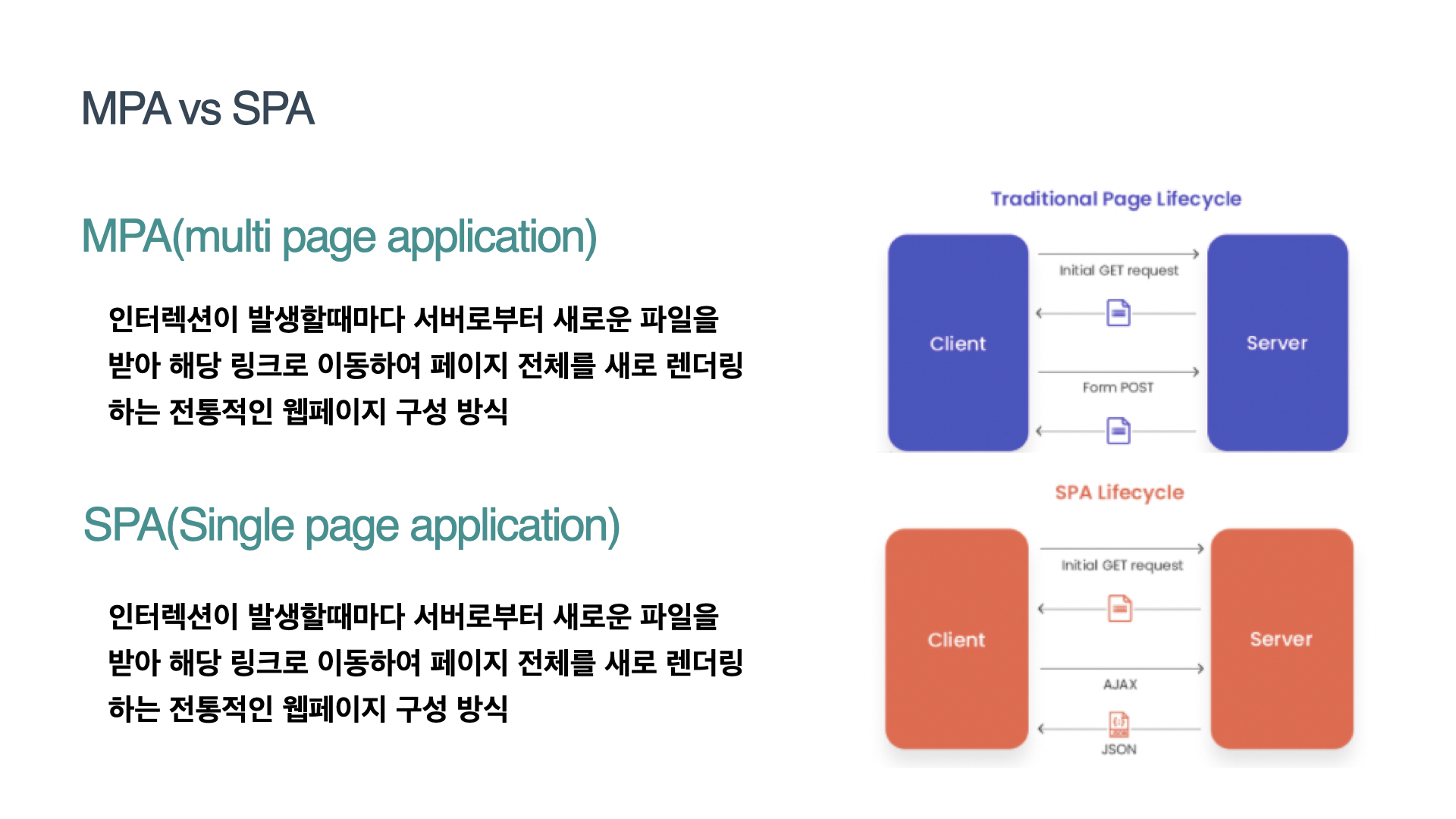
MPA vs SPA
먼저 MPA,
multi page application의 약자로 여러 페이지로 구성된 웹 어플리케이션입니다.
사용자의 클릭과 같이 인터렉션이 발생할 때마다 서버로부터 새로운 html을
받아와서 해당 링크로 이동하여 페이지 전체를 새로 렌더링하는 전통적인 웹 페이지 구성 방식입니다.
다음은 SPA,
Single Page Application의 약자로 하나의 페이지로 구성된 웹 어플리케이션 입니다.
브라우저에 최초에 한번 페이지 전체를 로드하고, 이후부터는 특정 부분만 Ajax를 통해 데이터를 바인딩하는 방식입니다.
단일 페이지 어플리케이션(SPA)는 현재 웹개발의 트랜드로 볼 수 있고, 우리가 배운 react와 vue, 앵귤러와 같은 자바스크립트 프레임워크등이 spa의 방식을 가지고 있습니다.
밑에 그림처럼
SSR은 새로운 파일을 불러오지만, CSR은 json파일의 데이터만 받아오게 됩니다.

SSR(Server Side Rendering) 개념, 동작과정, 장단점
Multi page application은 ssr방식을 채택합니다.
ssr이란 서버사이드 렌더링의 약자로 서버로부터 완전하게 만들어진 html파일을 받아와 페이지 전체를 렌더링 하는 방식입니다.
먼저 클라이언트가 초기 화면을 로드하기위해 서버에 요청을 보냅니다.
그럼 서버는 화면에 표시하는데 필요한 데이터를 얻어와 모두 삽입하고 css 까지 모두 적용해서 렌더링 준비를 마친 HTML과 JS코드를 브라우저에 응답으로 전달합니다.
브라우저에서는 바로 전달 받은 페이지를 띄우구요. 이어, 브라우저가 JS 코드를 다운로드하고 html에 실행시킵니다.
그럼 제가 여기서 세모만 네모로 변경하려면 어떻게 될까요?
그럼 이전과 마찬가지로 서버 html 로 화면에 표시하는 데 필요한 완전한 리소스의 응답합니다.
즉, 세모 뿐만 아니라 동그라미, 마름모까지 모두 서버로부터 다시 다운받아 옵니다. 이런 이유로 요청을 보내고 응답을 받으면 새로고침되어 화면이 깜빡인 후에 표시됩니다.

먼저 seo 에 제공하는 것입니다
검색엔진최적화 라고도 불린 seo 요란 검색엔진이 웹을 크롤링 하면서 페이지에 컨텐츠 색인을 생성하는 과정입니다
서버사이드 렌더링을 채택하는 멀티 페이지 어플리케이션은 화면을 구성하는 각각의 페이지가 있기 때문에 seo 의 유리한 장점이 있습니다
(모든 데이터가 이미 HTML에 담겨진채로 브라우저에 전달되기 때문에 검색엔진 최적화에 유리)
또한 빠른 초기 로딩을 지닙니다
서버로부터 화면을 렌더 하기 위한 필수적인 요소를 먼저 가져오기 때문에 이후에 설명할 클라이언트 사이드 렌더링 보다 초기로 로딩 속도가 빠릅니다
초기 로딩속도가 빠른 만큼 동시에 이것이 치명적인 단점이 되기도 합니다.
TTV(Time To View)와 TTI(Time To Interact) 간에 시간 간격이 존재하게 된니다. 사용용자가 버튼을 클릭하거나 이동하려고 해도 아무런 반응이 없을 수 있습니다.
또한, 매번 페이지를 요청할 때마다 새로 고침 되기 때문에 사용자 경험이 다소 떨어집니다
마지막으론 서버측 부하가 증가합니다 페이지를 요청할 때마다 서버에서 페이지를 구성하는 모든 리소스를 준비해서 응답하므로 서버 부담이 증가 됩니다

CSR(Client Side Rendering) 개념, 동작과정, 장단점
다음은 spa입니다. 싱글 페이지 어플리케이션은 맨 렌더링 방식으로 Client Side Rendering, 클라이언트 사이드의 렌더링을 채택합니다
클라이언트 사이드 렌더링 이란 사용자의 요청에 따라 필요한 부분만 응답 받아 렌더링 하는 방식입니다
csr의 과정은 다음과 같습니다.
먼저 클라이언트에서 초기화면을 로드하기 위해 서버에 요청을 보냅니다.
그럼 서버 는 화면에 표시하는 데 필요한 완전한 리소스의 응답합니다.
그런데 여기서 클라이언트 사이드 렌더링 방식이 서버사이드 렌더링 방식과 다른 점은 모든 js 파일을 다운받아 하기 때문에 초기 로딩 시간의 더 오래 걸린다는 점입니다.
그러면 이번에도 화면에 구성하는 요소 중에 세모를 네모로만 변경해 보도록 하겠습니다.
클라이언트는 이전과 같이 서버의 요청을 보냅니다.
그럼 서버는 변경된 부분인 세모와 관련된 리소스만 응답합니다.
클라이언트 사이드 렌더링이 방식은 서버사이드 렌더링인 방식과 다르게 화면이 깜빡이지 않고 바로 수정된 데이터가 표시됩니다.

그럼 위의 과정을 생각해보며 장단점을 알아보겠습니다.
먼저 클라이언트 사이드 사이트 랜더링 방식은 장점으로 빠른 속도와 서버 부하 감소 가 있습니다.
클라이언트 사이드 렌더링 방식 은 변경된 부분과 관련된 데이터만 가져오므로 서버사이드 랜더링 보다 빠른 속도를 보입니다.
(즉 경로가 변경될 때(프레임워크/라이브러리에서 제공하는 router 기능이 동작할 때) DOM을 조작하여 페이지 컴포넌트를 변경해서 실제로 하나의 파일로 동작하지만 서로 다른 View를 보여줄 수 있게 된다.
그리고 이런 페이지 컴포넌트가 변경될 때 필요하다면 웹 서버와 통신하여 컴포넌트를 그리는 데 필요한 데이터를 요청할 수 있다. 필요할 때만 서버와 요청하여 데이터를 받아오는 것이 효율적인 측면에서 볼 때 강점으로 작용한다.)
또한, 변경된 부분만 요청함으로써 서버의 부담을 줄일 수 있습니다.
다음으로 사용자 친화적 이라는 장점이 있습니다.
페이지 안에 컨텐츠를 클릭하여 다음 단계로 전환 하는 과정에서 링크가 없기 때문에 깜빡이 먼 깜빡임 없이 부드러운 이동을 경험할 수 있습니다.
하지만 앞에서 언급한 seo는 불리하다는 단점이 있습니다.
CSR을 채택한 싱글 페이지 어플리케이션은 자바스크립트를 사용하여 사용자와 상호 작용 후에 페이지 내용을 로드하기 때문에 웹 크롤러 가 페이지를 색인화 하려고 하면 내용의 빈 페이지 처럼 보이게 됩니다
(열심히 서비스를 만들었는데 검색사이트에 노출되지 않는 다면 좋지 않은 상황일겁니다.
물론 남다르게 똑똑한 구글의 크롤러 봇은 자바 스크립트를 실행할 줄 압니다. 그래서 CSR 웹 크롤링도 가능하다고 하는데요.
하지만 아직 완벽한 단계가 아니기도 하고 구글 측에서도 여전히 크롤러봇이 JS를 실행하기전에 더욱 빠르게 크롤링을 할 수 있도록
또, 자바 스크립트를 실행할 수 없는 다른 크롤러 봇들을 위해서 SSR을 고려해 보라는 말을 덧붙이고 있습니다.)
또한 초기 로딩 속도가 느리다는 단점이 있습니다 클라이언트 사이드 렌더링은 초기에 모든 js 파일을 다운받아 와야 하기 때문에 초기 로딩 시간이 오래 걸립니다.


렌더링 방식 선택기준
밑에 내용 참조

Universal Rendering

spauniversal rendering 방식에 대해선 좀더 자세히 포스팅하겠습니다. 내가 리액트를 사용하기에 next.js 만 좀 자세히...ㅎ
내일 있을 스터디 준비로 요약했지만 공부하다보니 자세히 다루고 싶은 내용들이 많다.
출처:
- https://www.sarah-note.com/%ED%81%B4%EB%A1%A0%EC%BD%94%EB%94%A9/posting2/
- https://velog.io/@kdo0129/SSR-CSR
- https://velog.io/@pkbird/Single-Page-Application
- https://www.excellentwebworld.com/what-is-a-single-page-application/
- https://www.youtube.com/watch?v=vM_zQLnlyKw
- https://www.excellentwebworld.com/what-is-a-single-page-application/
'개발 공부 > 네트워크 기초' 카테고리의 다른 글
| 인터프리터, 컴파일, JIT 컴파일 (0) | 2022.06.02 |
|---|---|
| http method: resource/method 개념, 주요 method, method 속성 (0) | 2021.10.26 |
| GitHub 토큰 인증 로그인 하기 - [오류 해결]: remote: Support for password authentication was removed on August 13, 2021. Please use a personal access token instead. (2) | 2021.08.14 |
| 가비지컬렉션 개념정리 (0) | 2021.08.06 |
| 운영체제, 문자열, 그래픽 개념정리 (0) | 2021.08.06 |




댓글