이번 포스팅은 리액트에서 반복문을 만드는 방법에 대해 알아보겠습니다.
먼저 App.js에 만든 movies라는 변수의 형태입니다. 총 4개의 객체가 있는 배열입니다.

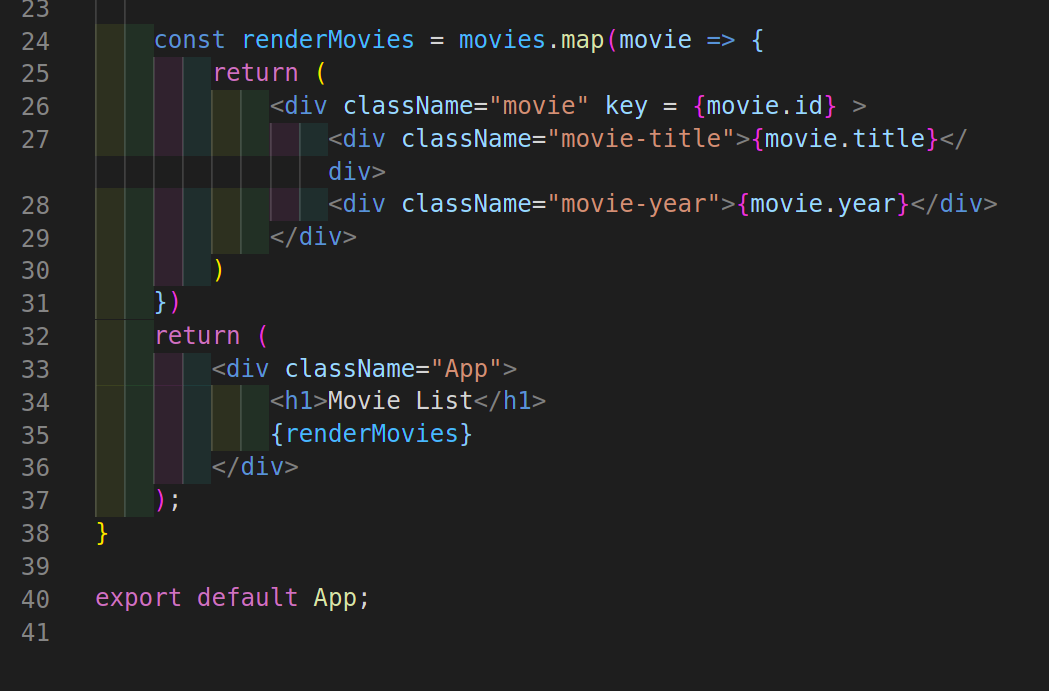
두번째는 renderMovies라는 변수를 선언하는데 movies라는 배열을 반복문을 돌려 같은 함수를 적용시킵니다.
밑에 보시면 movie라는 변수(24번 줄)를 선언하였는데 여기서 movie는 배열을 순서대로 도는 변수라고 생각하시면 될거같습니다.
인덱스로 나타내면 -> movies[0], movies[1], movies[2], movies[3]
이런 식으로 반복이 될겁니다.
여기서 movie는 movies[0], movies[1], movies[2], movies[3] 이거라고 보시면 됩니다.
배열안의 객체를 돌며 title과 id, year를 받기 위해서 26,27,28번째 줄에 있는 중괄호 안의 내용처럼 만들어줘여합니다.q

그리고 만들어준 renderMovies를 사용하고 싶다면 35번째 줄처럼 사용하면됩니다.
반복문을 만들어 줄때는 24번째 줄의 예시를 보며 따라만들어 외워버리는게 좋을거같아요.
이 영상은 www.youtube.com/playlist?list=PLB7CpjPWqHOuf62H44TMkMIsqfkIzcEcX 를 통해 실습하실수있습니다.
읽어주셔서 감사합니다.
리액트js (Reactjs) 기초 익히기 기본 강좌
안녕하세요 코지 코더입니다. 리액트js 기초 익히기 입니다 html, css 그리고 javascript 기본을 공부하시고 보시길 추천 드립니다
www.youtube.com
'개발 공부 > 웹개발' 카테고리의 다른 글
| 자바스크립트 식별자 API 개념정리(1)_getElementById, className, classList 사용법 (0) | 2021.05.10 |
|---|---|
| Dom 기본개념 정리(2)_알아두면 좋은 이벤트와 이벤트의 기본 문법, value와 textContent의 차이 (0) | 2021.05.10 |
| 알고리즘_배열안의 배열 객체 만들기, 객체 오름차순 비교 (8) | 2021.05.09 |
| 알고리즘_아이소그램 문제풀이 (0) | 2021.05.09 |
| 문자열을 정수로 바꾸는 함수 parseInt() 와 parseFloat() 정리/Java script (0) | 2021.05.09 |
댓글