이번엔 props에 대해 포스팅하려고 합니다.
리액트에 장점 중 하나는 컴포넌트형으로 작은 단위로 나눌 수 있다는 것입니다.
부모 컴포넌트에 있는 데이터들을 props를 통해 자식컴퍼넌트에서 사용할 수 있습니다.

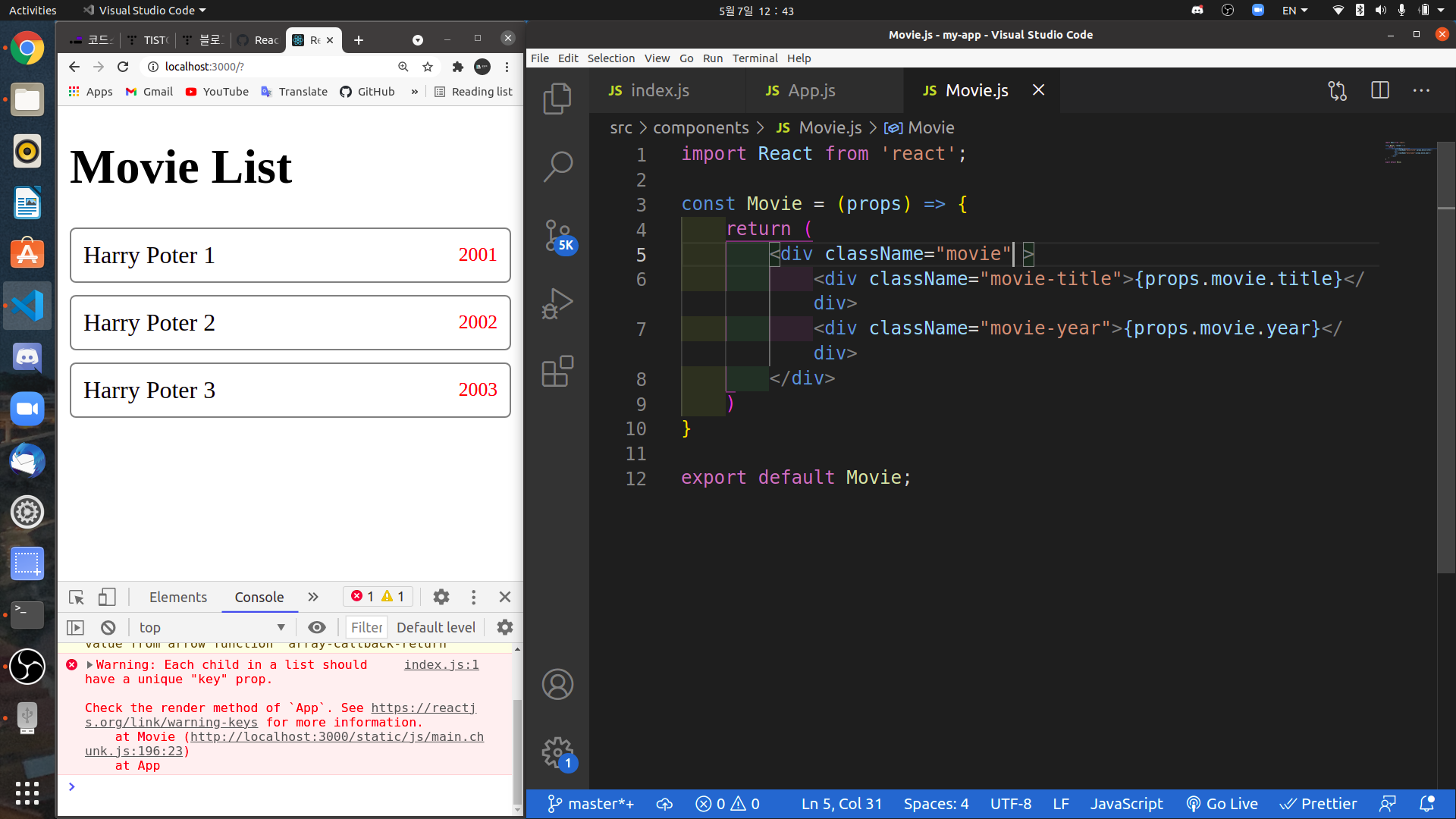
위의 사진에서 보면 movie.js 컴포넌트안에 3번째 줄엔 props라고 써져있는것을 볼 수 있습니다.
그렇다면 부모 컴퍼넌트의 어떤 자료를 사용한 것일까요/
6번 줄에 {props.movie.title} 과
7번 줄에 {props.movie.year} 이 부모 컴포넌트에서 가져온 자료, props라고 할 수 있습니다.
사용법은 위에와 같습니다.
왜 {props.movie.year}처럼 사용했을까요?
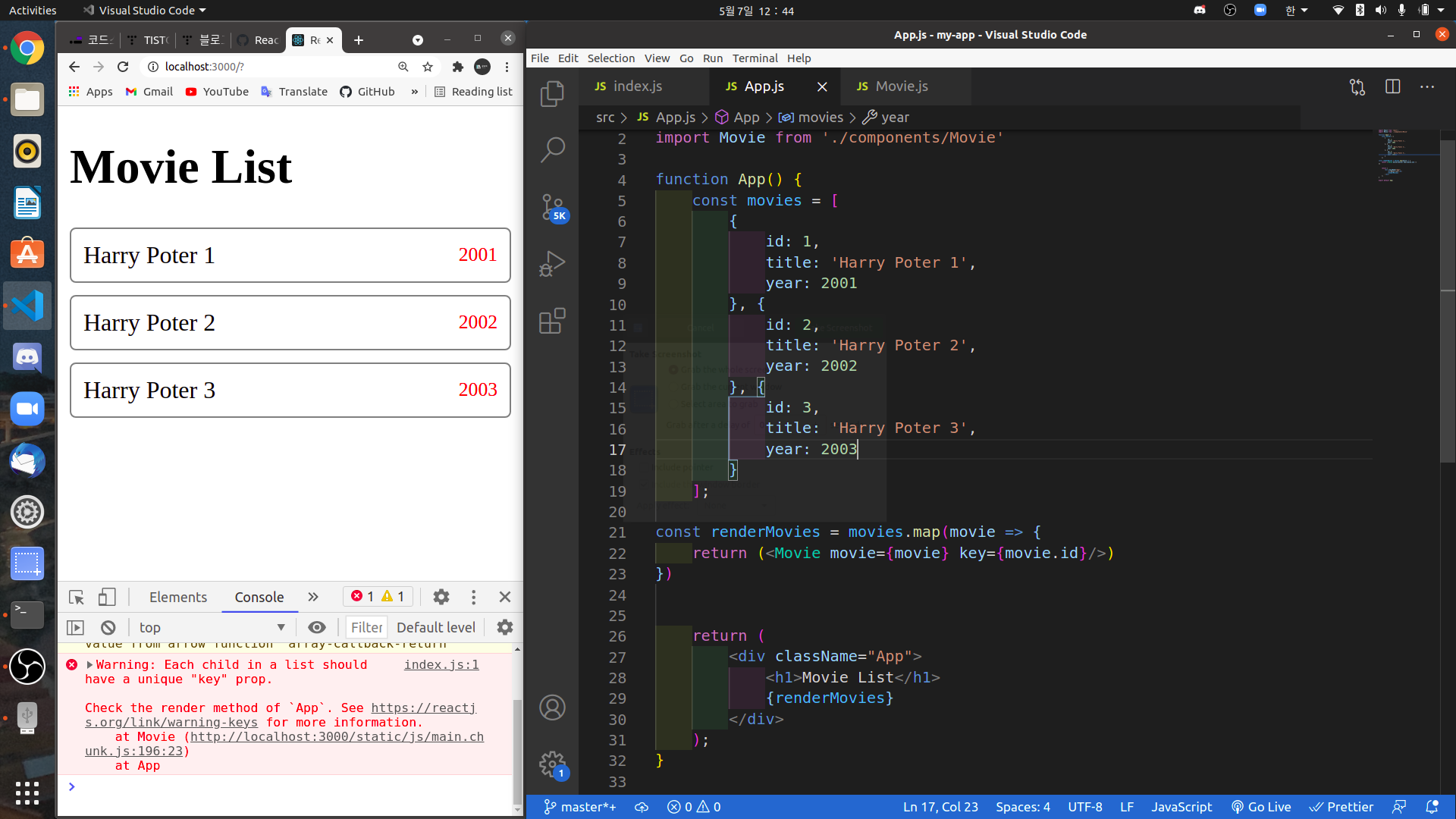
밑에 App.js를 보면 22번째 줄을 보면 movie라는 속성에 movie라는 속성을 만들어 그 안에 {movie}를 할당했습니다.
movie는 21번째 줄에 movies에 map함수를 적용하기 위해 만든 변수로 그안은 movies와 같습니다.
그래서 내가 만든 22번째 줄의 movie라는 속성을 저런식으로 써준다면 위에 있는 사진처럼 Movie.js컴포넌트에서 사용할 수 있습니다.

여기서 진짜 중요한건 내가 보내고 싶은 자료를 속성으로 만들어야 합니다.
그래야 그 속성안에 있는 값을 사용할 수 있습니다. 속성의 이름은 어떤 것이든 상관없습니다. 22번째 줄에 movie라는 속성이름 대신 chunjae라는 이름이 들어가도 됩니다.. (이게 좀 헷갈렷따)
만약에 위에 자료 중에 year라는 데이터만 가져가서 사용하고 싶다면
다음과 같이 바꿔주면 됩니다.
App.js
1)22번 줄에 return (<Movie year={movie.year} key={movie.id})
Movie.js
1)3번 줄에 const Movie = ( { year } ) => {
2)7번 줄에 {year}
로 바꿔주면 됩니다.
코지코더 강의를 요약한 것입니다. 감사합니다.
'개발 공부 > 웹개발' 카테고리의 다른 글
| 자바스크립트_자료구조 stack과 queue 개념 정리 (0) | 2021.05.19 |
|---|---|
| 자바스크립트_재귀함수 기본 개념정리_다르게 생각하기 (0) | 2021.05.13 |
| 자바스크립트_14개의 숫자와 수학 method 정리_toFixed_isNaN_Math.random_parseFloat (2) | 2021.05.11 |
| 자바스크립트_생성자 함수 개념정리 (0) | 2021.05.10 |
| 자바스크립트 식별자 API 개념정리(1)_getElementById, className, classList 사용법 (0) | 2021.05.10 |

댓글