tab메뉴 만들기
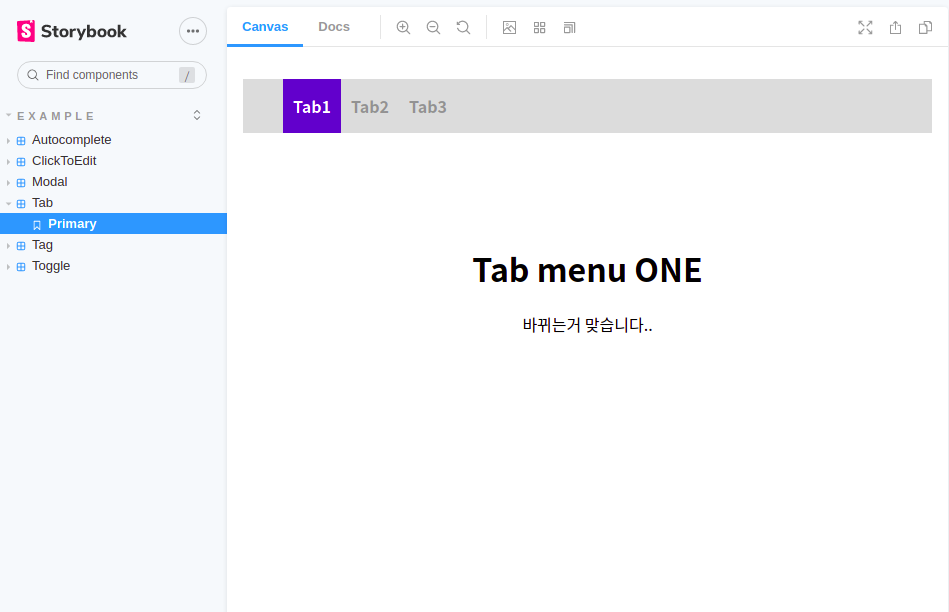
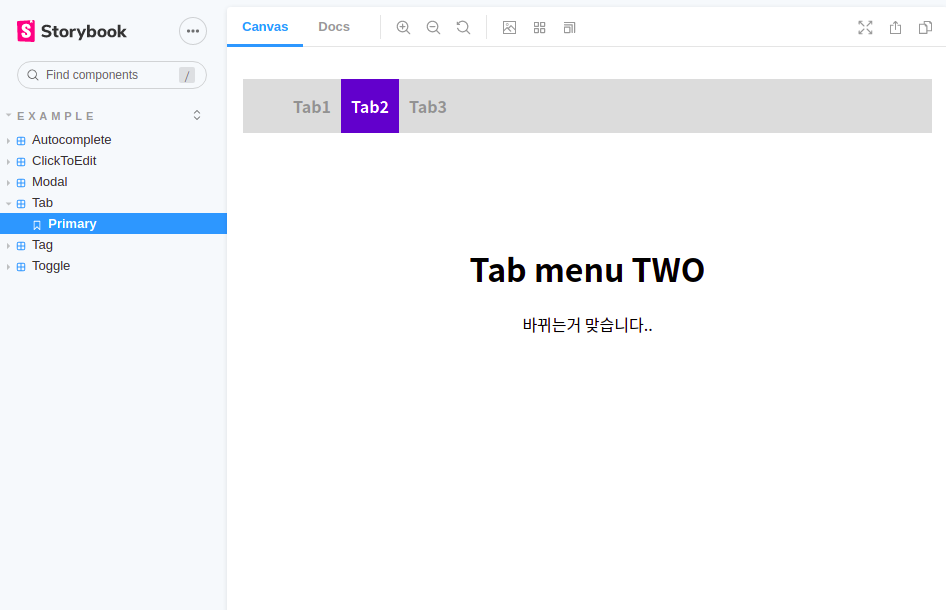
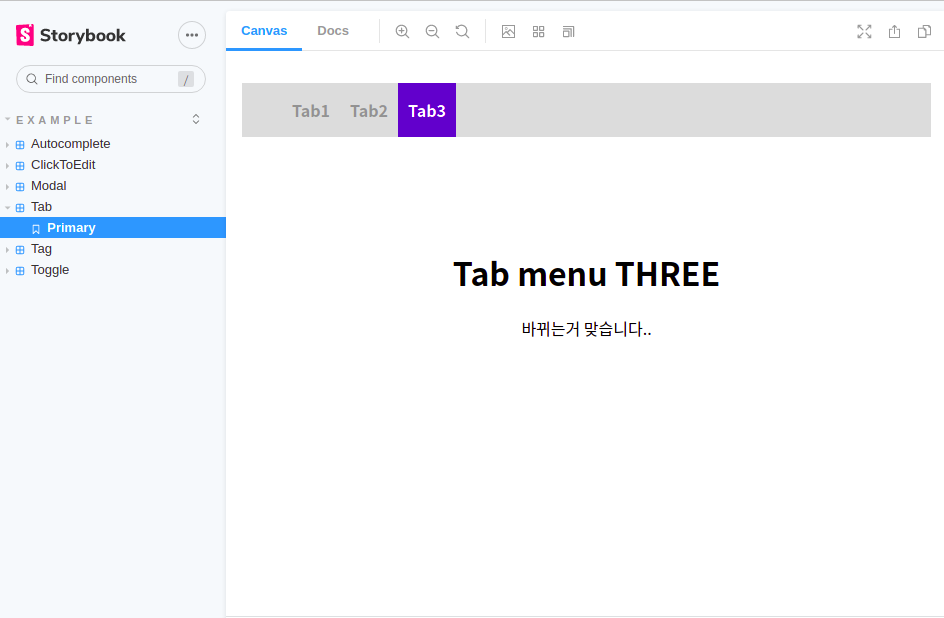
결과화면(스토리북 이용)



1. import
import React, { useState } from 'react';
import styled from 'styled-components';2. styled 사용시 submenu라는 클래스 네임에 스타일을 적용시키기 위해선 다음과 같이 하면된다.
const TabMenu = styled.ul`
background-color: #dcdcdc;
font-weight: bold;
display: flex;
flex-direction: row;
justify-items: center;
align-items: center;
list-style: none;
.submenu {
width:100% auto;
padding: 15px 10px;
cursor: pointer;
}
`;
//설명을 위한 코드만 있슴코드구현
-className에도 삼항 연산자를 사용하여 관리할 수 있다.
export const Tab = () => {
const [currentTab, setCurrentTab] = useState(0);
const menuArr = [
{ name: 'Tab1', content: 'Tab menu ONE' },
{ name: 'Tab2', content: 'Tab menu TWO' },
{ name: 'Tab3', content: 'Tab menu THREE' },
];
const selectMenuHandler = (index) => {
setCurrentTab(index);
};
return (
<>
<div>
<TabMenu>
{menuArr.map((ele, index)=>{
return (
<li
key={index}
className={currentTab === index ? "submenu focused" : "submenu"}
onClick={()=> selectMenuHandler(index)}
>
{ele.name}
</li>
)
})}
</TabMenu>
<Desc>
<h1>{menuArr[currentTab].content}</h1>
<p>바뀌는거 맞습니다..</p>
</Desc>
</div>
</>
);
};
반응형
댓글