Flex 아이템에 적용하는 속성들
flex - basis - 유연한 박스의 기본 영역
flex-basis는 Flex 아이템의 기본 크기를 설정합니다(flex-direction이 row일 때는 너비, column일 때는 높이).
.item {
flex-basis: auto; /* 기본값 */
/* flex-basis: 0; */
/* flex-basis: 50%; */
/* flex-basis: 300px; */
/* flex-basis: 10rem; */
/* flex-basis: content; */
}
flex-grow
숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅이 되면 해당 아이템이
유연한(Flexible) 박스로 변하고 원래의 크기보다 커지며 빈 공간을 메우게 된다.
-여백의 비율이다.
.item {
flex-grow: 1;
/* flex-grow: 0; */ /* 기본값 */
}
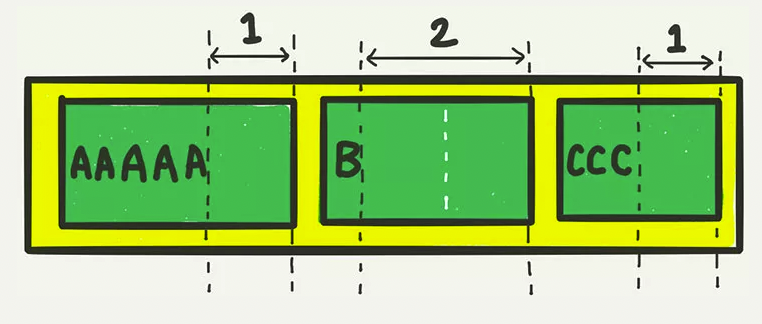
/* 1:2:1의 비율로 세팅할 경우 */
.item:nth-child(1) { flex-grow: 1; }
.item:nth-child(2) { flex-grow: 2; }
.item:nth-child(3) { flex-grow: 1; }
flex-shrink -유연하게 줄이기
flex-shrink는 flex-grow와 쌍을 이루는 속성
기본값이 1
.item {
flex-basis: 150px;
flex-shrink: 1; /* 기본값 */ }
위의 세개를 다 한번에 쓸수있는 것이 flex 이다
flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형 속성입니다.
.item {
flex: 1;
* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
}반응형
'개발 공부 > 웹개발' 카테고리의 다른 글
| [Error] 'Switch' is not exported from 'react-router-dom' 해결 (0) | 2021.11.14 |
|---|---|
| SASS(Syntactically Awesome StyleSheet) 개념 + Sass와 CSSS 차이 (0) | 2021.10.29 |
| [CSS] FLEX -컨테이너에 적용하는 속성 (0) | 2021.08.02 |
| [CSS] grid 개념정리(1) (0) | 2021.07.27 |
| 오류 해결 - Warning: Can't perform a React state update on an unmounted component. (0) | 2021.07.19 |




댓글