 [JavaScript] 배열 원소를 검색하여 없애거나 바꾸기
어떤 배열에서 주어진 값을 찾아서 원소를 제거하거나 다른 값으로 치환하고 싶을 때 사용하는 방법 이럴 경우, indexOf와 splice 를 사용해야한다. let numbers = new Array(0,1,2,3,4,5,6,7); //배열에서 원소 제거 //4를 제거하고 싶을때 animals.splice(animals.indexOf("walrus"),1); // [0,1,2,3,5,6,7] //새로운 원소 삽입 // 2뒤에 100을 넣고 싶을때 numbers.splice(numbers.lastIndexOf(2),1,100); //[0,1,100,3,5,6,7] splice 설명 splice 메서드에는 세 개의 인수를 전달한다. (1)반드시 입력해야 하는 첫번째 인수는 잘라낼 시작 위치이다. 두번째 인수는..
2021. 6. 21.
[JavaScript] 배열 원소를 검색하여 없애거나 바꾸기
어떤 배열에서 주어진 값을 찾아서 원소를 제거하거나 다른 값으로 치환하고 싶을 때 사용하는 방법 이럴 경우, indexOf와 splice 를 사용해야한다. let numbers = new Array(0,1,2,3,4,5,6,7); //배열에서 원소 제거 //4를 제거하고 싶을때 animals.splice(animals.indexOf("walrus"),1); // [0,1,2,3,5,6,7] //새로운 원소 삽입 // 2뒤에 100을 넣고 싶을때 numbers.splice(numbers.lastIndexOf(2),1,100); //[0,1,100,3,5,6,7] splice 설명 splice 메서드에는 세 개의 인수를 전달한다. (1)반드시 입력해야 하는 첫번째 인수는 잘라낼 시작 위치이다. 두번째 인수는..
2021. 6. 21.
 [알고리즘] K번째수_프로그래머스 1단계
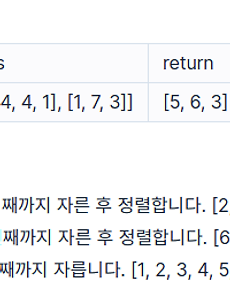
문제설명 배열 array의 i번째 숫자부터 j번째 숫자까지 자르고 정렬했을 때, k번째에 있는 수를 구하려 합니다. 예를 들어 array가 [1, 5, 2, 6, 3, 7, 4], i = 2, j = 5, k = 3이라면 array의 2번째부터 5번째까지 자르면 [5, 2, 6, 3]입니다. 1에서 나온 배열을 정렬하면 [2, 3, 5, 6]입니다. 2에서 나온 배열의 3번째 숫자는 5입니다. 배열 array, [i, j, k]를 원소로 가진 2차원 배열 commands가 매개변수로 주어질 때, commands의 모든 원소에 대해 앞서 설명한 연산을 적용했을 때 나온 결과를 배열에 담아 return 하도록 solution 함수를 작성해주세요. 주의사항 array의 길이는 1 이상 100 이하입니다. ar..
2021. 6. 20.
[알고리즘] K번째수_프로그래머스 1단계
문제설명 배열 array의 i번째 숫자부터 j번째 숫자까지 자르고 정렬했을 때, k번째에 있는 수를 구하려 합니다. 예를 들어 array가 [1, 5, 2, 6, 3, 7, 4], i = 2, j = 5, k = 3이라면 array의 2번째부터 5번째까지 자르면 [5, 2, 6, 3]입니다. 1에서 나온 배열을 정렬하면 [2, 3, 5, 6]입니다. 2에서 나온 배열의 3번째 숫자는 5입니다. 배열 array, [i, j, k]를 원소로 가진 2차원 배열 commands가 매개변수로 주어질 때, commands의 모든 원소에 대해 앞서 설명한 연산을 적용했을 때 나온 결과를 배열에 담아 return 하도록 solution 함수를 작성해주세요. 주의사항 array의 길이는 1 이상 100 이하입니다. ar..
2021. 6. 20.
 [알고리즘] 폰켓몬_프로그래머스 1단계
문제설명 홍 박사님은 당신에게 자신의 연구실에 있는 총 N 마리의 폰켓몬 중에서 N/2마리를 가져가도 좋다고 했습니다. 홍 박사님 연구실의 폰켓몬은 종류에 따라 번호를 붙여 구분합니다. 따라서 같은 종류의 폰켓몬은 같은 번호를 가지고 있습니다. 예를 들어 연구실에 총 4마리의 폰켓몬이 있고, 각 폰켓몬의 종류 번호가 [3번, 1번, 2번, 3번]이라면 이는 3번 폰켓몬 두 마리, 1번 폰켓몬 한 마리, 2번 폰켓몬 한 마리가 있음을 나타냅니다. 이때, 4마리의 폰켓몬 중 2마리를 고르는 방법은 다음과 같이 6가지가 있습니다. 첫 번째(3번), 두 번째(1번) 폰켓몬을 선택 첫 번째(3번), 세 번째(2번) 폰켓몬을 선택 첫 번째(3번), 네 번째(3번) 폰켓몬을 선택 두 번째(1번), 세 번째(2번) 폰..
2021. 6. 20.
[알고리즘] 폰켓몬_프로그래머스 1단계
문제설명 홍 박사님은 당신에게 자신의 연구실에 있는 총 N 마리의 폰켓몬 중에서 N/2마리를 가져가도 좋다고 했습니다. 홍 박사님 연구실의 폰켓몬은 종류에 따라 번호를 붙여 구분합니다. 따라서 같은 종류의 폰켓몬은 같은 번호를 가지고 있습니다. 예를 들어 연구실에 총 4마리의 폰켓몬이 있고, 각 폰켓몬의 종류 번호가 [3번, 1번, 2번, 3번]이라면 이는 3번 폰켓몬 두 마리, 1번 폰켓몬 한 마리, 2번 폰켓몬 한 마리가 있음을 나타냅니다. 이때, 4마리의 폰켓몬 중 2마리를 고르는 방법은 다음과 같이 6가지가 있습니다. 첫 번째(3번), 두 번째(1번) 폰켓몬을 선택 첫 번째(3번), 세 번째(2번) 폰켓몬을 선택 첫 번째(3번), 네 번째(3번) 폰켓몬을 선택 두 번째(1번), 세 번째(2번) 폰..
2021. 6. 20.
[알고리즘 문제풀이] 10부제_기초문제
문제설명 뉴욕은 자동차 10부제를 시행한다. 자동차 10부제는 자동차 번호의 일의 자리 숫자와 날짜의 일의 자리 숫자가 일치하면 해당 자동차의 운행을 금지하는 것이다. 예를 들어, 자동차 번호의 일의 자리 숫자가 7이면 7일, 17일, 27일에 운행하지 못한다. 또한, 자동차 번호의 일의 자리 숫자가 0이면 10일, 20일, 30일에 운행하지 못한다. 날짜의 일의 자리 숫자가 주어지고 7대의 자동차 번호가 주어졌을 때 위반하는 자동차의 대수를 출력하는 프로그램을 작성하세요. 주의사항 변수 day = 날짜의 일의 자리 숫자가 주어지고 변수 arr = 7대의 자동차 번호가 주어진다. 입출력예시 const output1 = solution(3, [4425, 4723, 8211, 8447, 6953, 1117,..
2021. 6. 19.